Integrating DATA.BET Widgets
If you have DATA.BET SPA integrated there is no need to set up widgets additionally.
Before integrating the widgets, it is required to integrate Odds Feed first.
The integration of widgets consists of two parts: back-end and front-end. First, on the back-end side, must generate a token to access widgets. Then, on the front-end side, you need to add the script and widget elements to the page.
This section covers the front-end part of the integration.
Importing the script
Add one of the following scripts to your page, depending on the environment you are working in:
1 | |
1 | |
Adding widget elements
After importing the script, you can add databet-widget elements on your page.
Attributes are as follows:
type- type of the widget. There are several widget types you can arrange separately, but the recommended approach is to use a single Multi Widget. Allowed values:token- auth token (see Authorization for details).locale(optional) - language tag defined by RFC 5646. It can be either a two-letter ISO639-1 language code or can contain a region subtag. Examples:en,en-CA. If the locale is not explicitly set, the widget will use the browser’s locale. It falls back toenif not supported.
Examples of adding databet-widget element:
1 | |
1 2 3 4 5 6 7 | |
To determine whether a widget type is available for the sport event, check extensions list app.data.bet/widget in event extensions_updated. In order to display Multi Widget, ensure there is at least one value in the list.
To manage widget types enabled for your account, refer to STM Widget Configuration or contact DATA.BET Integration Manager.
Supported locales
The current list of supported locales is represented in the table below:
| Code | Language |
|---|---|
| bg | Bulgarian |
| cs | Czech |
| da | Danish |
| de | German |
| el | Greek |
| en | English |
| es | Spanish |
| et | Estonian |
| fi | Finnish |
| fr | French |
| hu | Hungarian |
| it | Italian |
| ja | Japanese |
| ms | Malay |
| nl | Dutch |
| no | Norwegian |
| pl | Polish |
| pt | Portuguese |
| ro | Romanian |
| ru | Russian |
| th | Thai |
| tl | Tagalog |
| tr | Turkish |
| uk | Ukrainian |
| vi | Vietnamese |
| zh | Chinese |
The list may expand over time. If you need additional locales, please contact your DATA.BET Integration Manager.
Configuring paywall UI for video stream widget
Video stream widget may be protected by paywall. You can configure the UI indicating your users what steps they need to take to access the widget. The UI will be displayed in the next cases:
- user is not logged in (claim
subin the JWT is empty) - paywall is not passed (see claims
paywall_passedandpaywall_preferencein the JWT)
To configure the paywall UI, add a child element to databet-widget with attribute slot equal to paywall.
Example of configuring the paywall UI:
1 2 3 4 5 6 | |
If paywall element is not provided, the default paywall UI will be displayed. Examples:
Note
After the user completes the paywall requirements, make sure to provide him with a new JWT token with the paywall_passed claim set to true.
Handling login button click
In order to improve UX, you may opt to having a button in the default paywall UI when user is not logged in.
The button can be enabled by your integration manager.
To handle the click, listen for widget:login event on the databet-widget element or its parents (the event is bubbled). Example:
1 2 3 4 5 | |
Customizing the widget
DATA.BET Widgets can be customized to meet your design requirements.
Restricting the size
By default, the widget stretches to 100% of the width and height of the parent element. You can restrict the parent element's size or directly style the widget.
Warning
Setting min-height or max-height instead of height will not make the widget's height responsive.
Some examples of widget styling:
1 2 3 4 | |
1 2 3 4 5 6 | |
1 2 3 | |
The restrictions for minimal widget size are as follows:
| Type | Width | Height |
|---|---|---|
Multi widget (type="multi") | 300 px | 260 px |
| Single widget (other types) | 300 px | 225 px |
Custom CSS variables
You can customize the appearance using custom CSS variables.
General layout customization
CSS Variables for general layout customizations are as follows:
--widget-gap-between-widgets: The gap between widgets in Multi Widget layout.--widget-border-radius: The border radius of widget containers.
Some examples of layout customization:
Common color customization
CSS Variables for common color customizations are as follows:
--widget-primary-color: The primary color of the widget.--widget-secondary-color: The secondary color of the widget.--widget-accent-color: The accent color of the widget.--widget-bg-color: The background color of the widget.--widget-overlay-bg-color: The background color of overlays, tooltips, and tab selectors.
Some examples:
Sports-specific color customization
CSS Variables for sports-specific color customizations are as follows:
--widget-first-team-color: The first team's color in the widget.--widget-second-team-color: The second team's color in the widget.
Definitions of the first and second teams depend on the sport:
| Sport | first team | second team |
|---|---|---|
| Counter-Strike | CT | T |
| Valorant | Defender | Attacker |
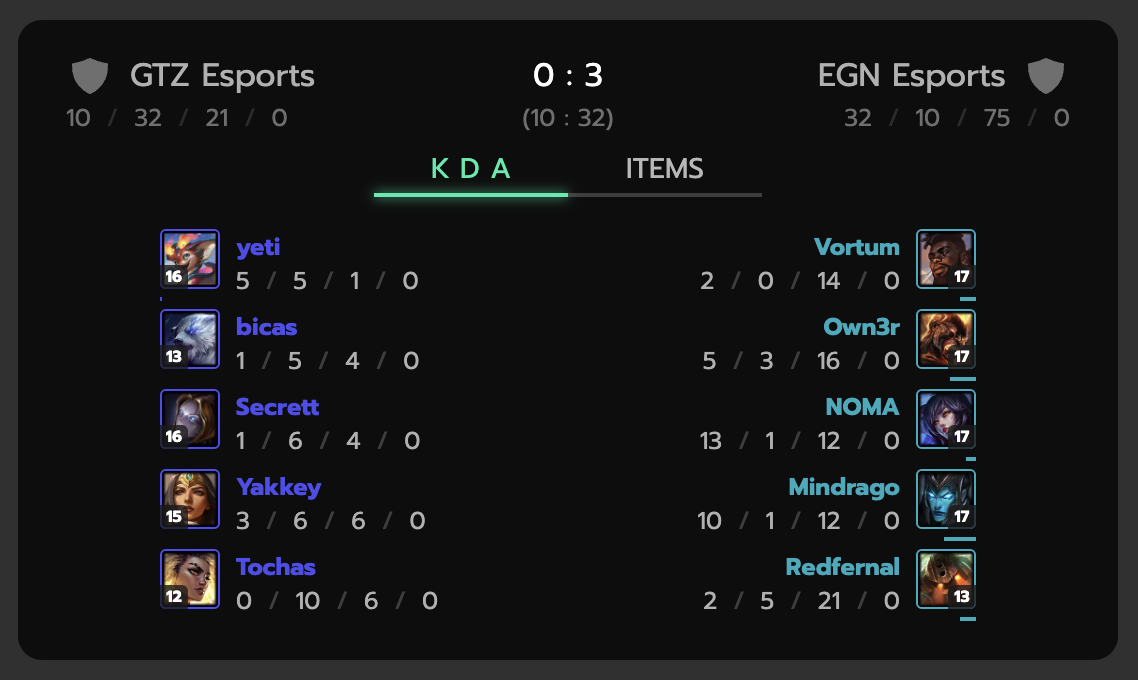
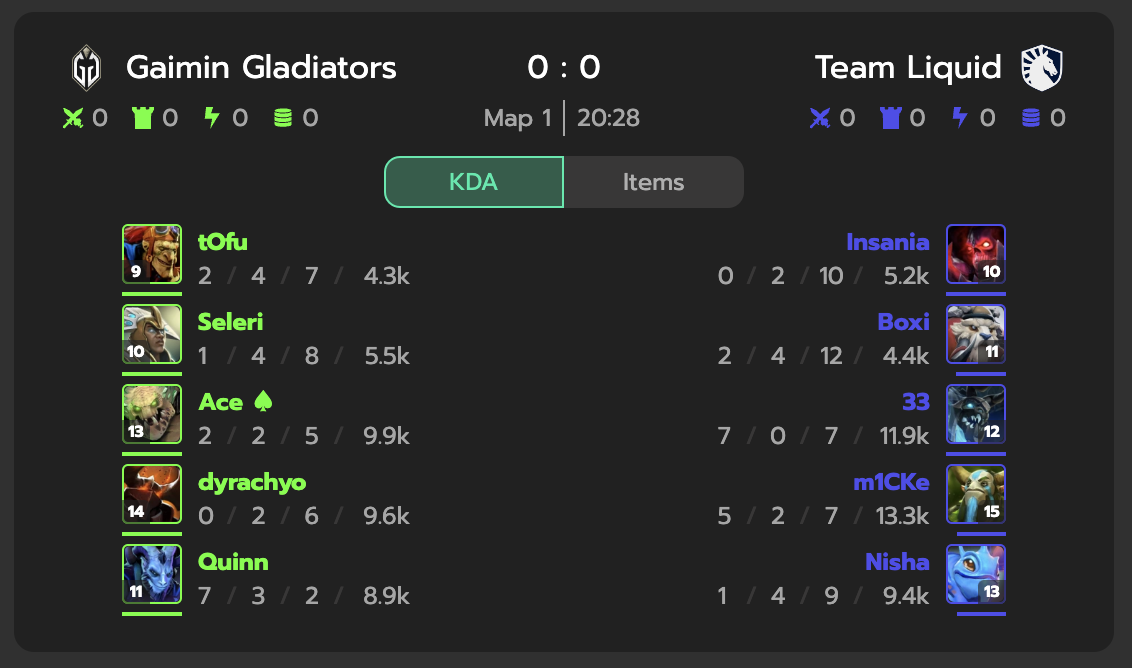
| Dota 2 | Radiant | Dire |
| League of Legends | Blue | Red |
Some examples of color customization:
Pitch Tracker color customization
CSS Variables for Pitch Tracker-specific color customizations are as follows:
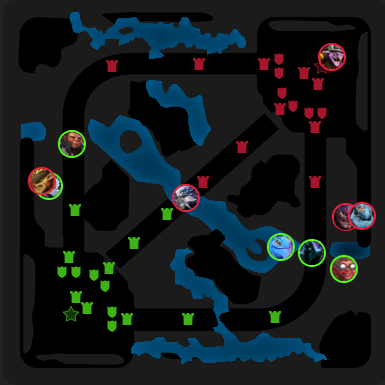
--widget-map-color: The background color of the map in the Pitch Tracker widget.
Adding a custom tab to Multi Widget
To add a custom tab to Multi Widget, add element with attribute slot prefixed with tab-. This utilizes Web Component Slot element. Example of adding a custom tab:
1 2 3 | |
Configuring order of widgets in Multi Widget
To configure the order of widgets in Multi Widget, add attribute order to the databet-widget element. The value of the attribute is a comma-separated list of widget types (no spaces between values).
If some of the provided widget types are missing in the Multi Widget, they are ignored.
If Multi Widget contains widget types that not specified in the attribute, they go after the specified ones in the default order. The default order is not guaranteed and may always be changed.
Example of configuring the order of widgets in Multi Widget:
1 | |
In the example above, widgets will be arranged in the following order:
- Video Stream (if available)
- Scoreboard (if available)
- Pitch Tracker (if available)
- ... remaining widgets in the default order
Excluding widgets from Multi Widget
To exclude some widgets from Multi Widget, add attribute exclude to the databet-widget element. The value of the attribute is a comma-separated list of widget types (no spaces between values).
This may be useful if you want to display Multi Widget and arrange a separate widget type somewhere else on the page.
Example of excluding widgets from Multi Widget:
1 2 3 4 5 6 | |
Note
Excluding widgets this way is a front-end customization. To disable widget types for your account, refer to STM Widget Configuration or contact DATA.BET Integration Manager.
Configuring Multi Widget side-by-side layout
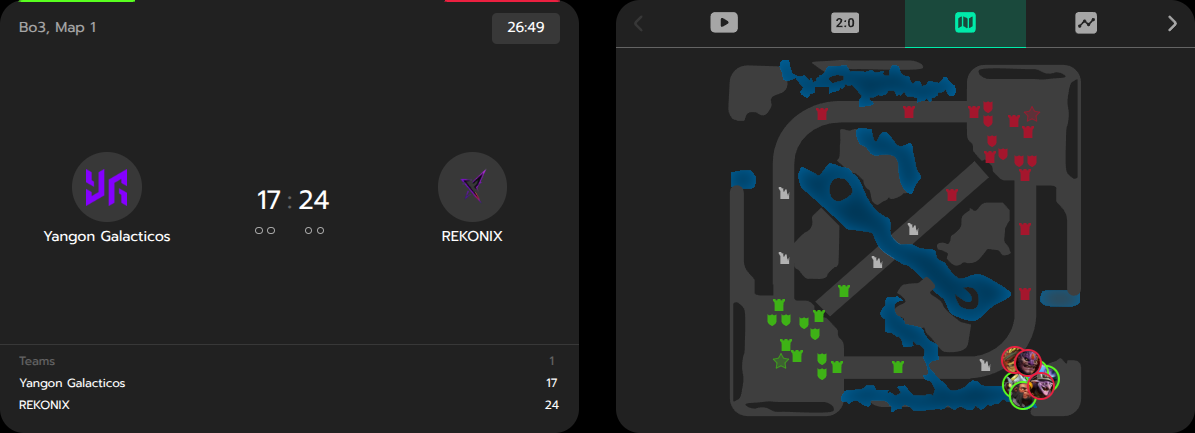
Multi Widget supports side-by-side layout (see example). To enable it, set attribute sideBySideBreakpoint (in pixels). The minimal recommended value is 760. When Multi Widget reaches the breakpoint width, its layout splits into two columns.
Example of configuring Multi Widget layout breakpoint:
1 | |
The widget that goes to the left side is the first one from the Multi Widget. To configure it, use order customization.
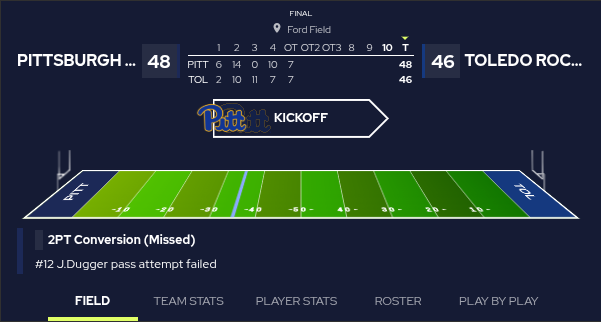
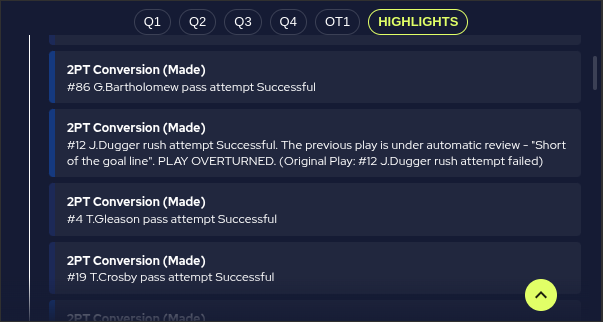
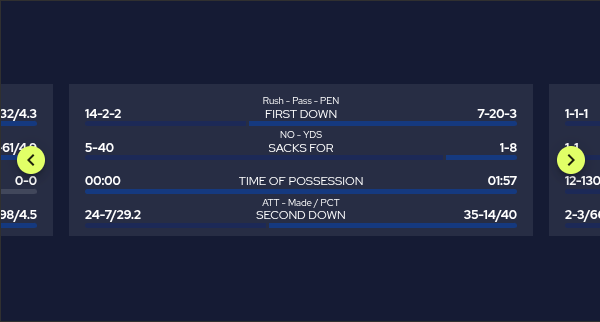
Customizing Genius Widget Game Tracker
Genius Widget Game Tracker can be customized adding its own attribtes to the databet-widget element:
geniusLayout- layout of the Genius widget. Allowed values:regular,sideBySide,standalonegeniusWidget- widget type whengeniusLayoutisstandalone(otherwise must not be specified).
Supported values for geniusLayout depend on the sport:
| Sport | regular | sideBySide | standalone |
|---|---|---|---|
| American Football | ✅ | ❌ | ✅ |
| Basketball | ✅ | ✅ | ✅ |
| Football | ✅ | ✅ | ✅ |
| Tennis | ✅ | ✅ | ✅ |
The geniusWidget attribute can only be used when the geniusLayout is set to standalone. This allows you to specify the desired Genius widget type manually.
| Sport | pitchTracker | playByPlay | teamStats |
|---|---|---|---|
| American Football | ❌ | ✅ | ✅ |
| Basketball | ✅ | ✅ | ✅ |
| Football | ✅ | ✅ | ✅ |
| Tennis | ✅ | ❌ | ✅ |
Example of adding databet-widget with custom Genius setup:
1 2 3 4 5 6 | |
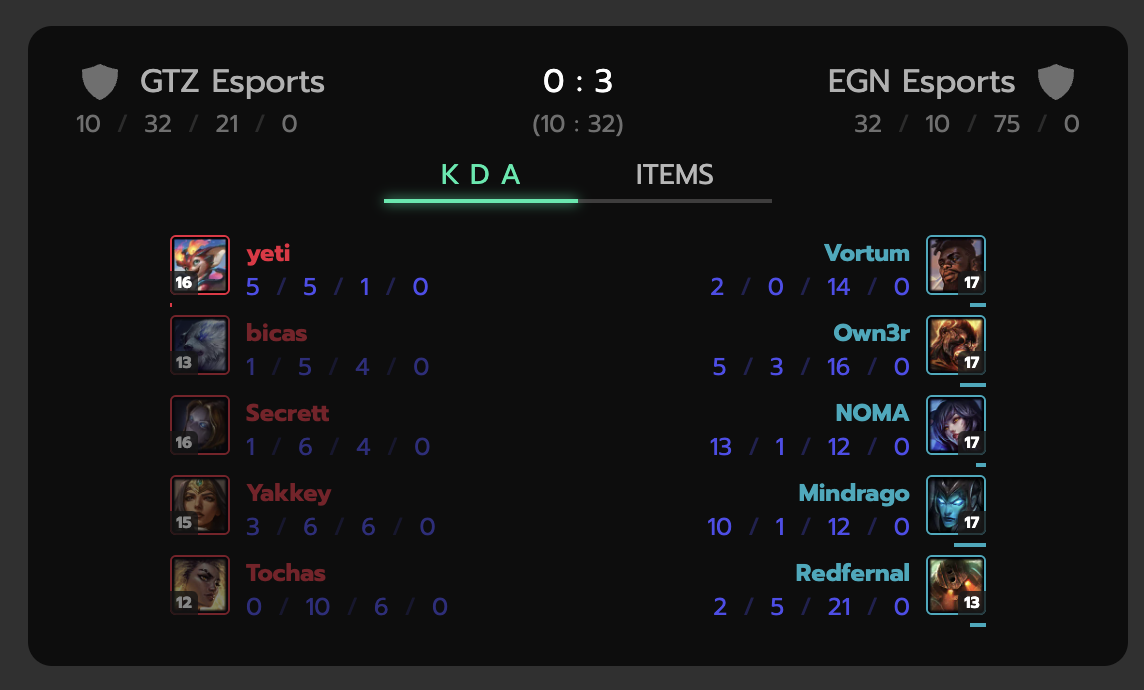
Some visual examples:
JSON customization
To make customization more flexible, DATA.BET Widget allows passing configuration as a JSON string via the widgetconfig attribute. Currently, only Multi Widget can be customized using this approach.
The supported configuration schema is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
In the schema above, the only property that requires explanation is labels. It is a dictionary where the key is the widget type (e.g., scoreboard, pitch_tracker, etc.), and the value is the label that will be displayed on the corresponding tab.
Note
If an optional property is set, it will override the css variable if provided.
Example of passing JSON customization to Multi Widget:
1 2 3 4 5 | |
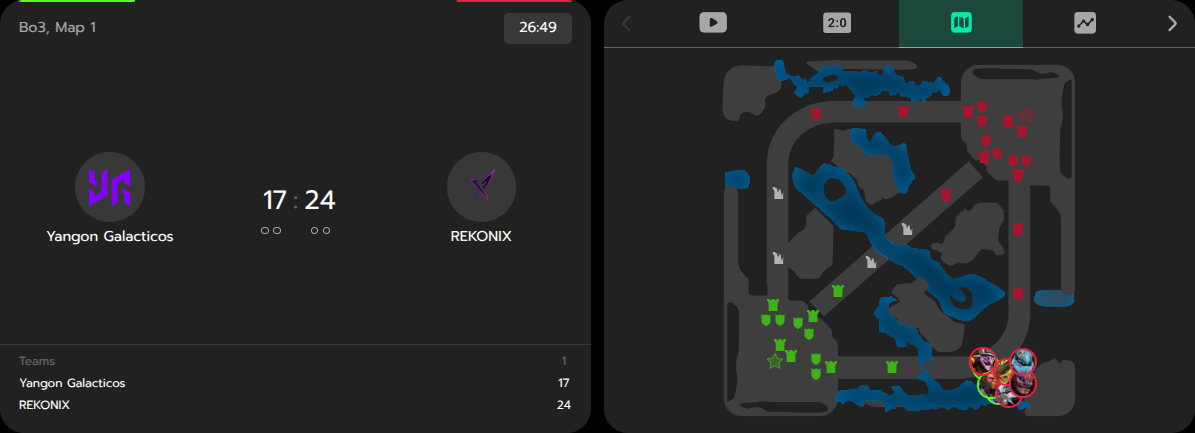
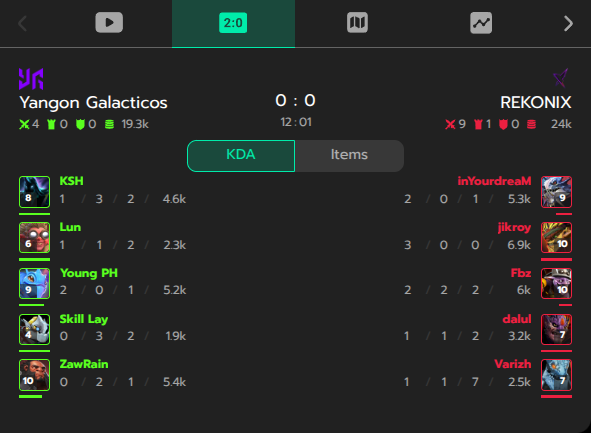
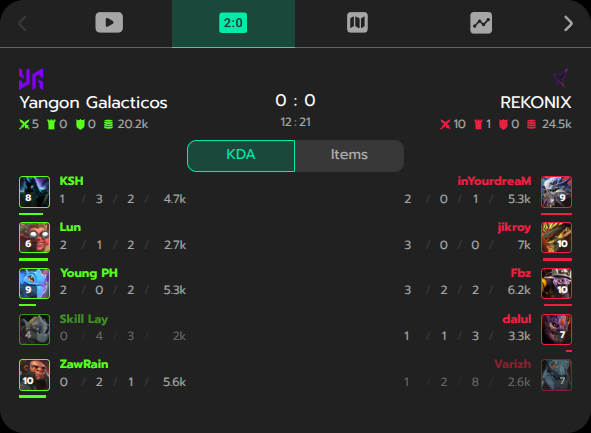
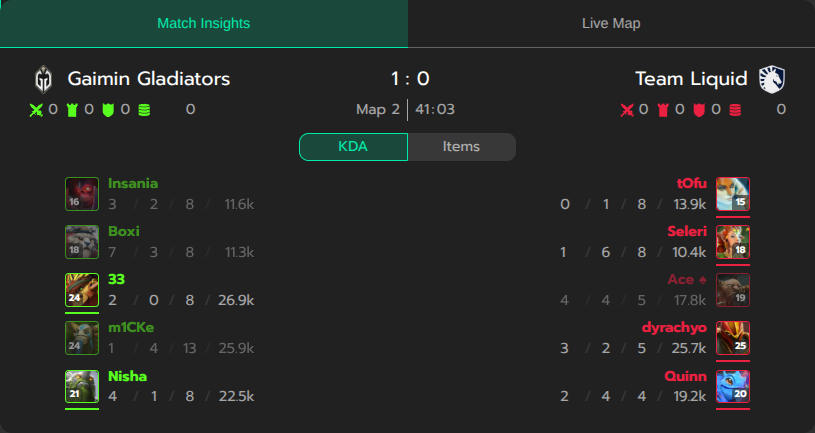
In the example above, the Multi Widget tabs will use Arial, sans-serif font family, the "Scoreboard" tab will be labeled as "Match Insights", and the "Stream" tab will be labeled as "Live Map":
Observing widget state
The widget reports changes in its state by emitting lifecycle events with type widget:state_changed. Each instance of databet-widget emits its own events. The events are bubbled, so you can also listen for them on any parent element (up to window).
The widget-related payload is stored in the detail property of the event (as per CustomEvent). The payload contains the following properties:
type- indicates the lifecycle event type.mounted- the widget is mounted (fired once after the widget is added to the DOM).error- an error occurred (bad widget configuration, network error, etc.).auth_failed- authentication failed (e.g., invalid or expired token).content_missing- no requested widget types are available for the sport event (attributestypeandexcludeare respected). If the widget is configured correctly, this typically occurs when a requested widget has just become unavailable before the extensionapp.data.bet/widgetis updated (see Adding widget elements). In general, widget availability is eventually consistent with the feed. You may want to handle this event to hide the widget in such cases.loaded- the widget data has been loaded.list_updated- the list of available widget types has been updated (available for Multi Widget).tab_switched- the active tab in Multi Widget has been switched.pip_changed- the Picture-in-Picture mode has been changed.unmounted- the widget is unmounted (fired once after the widget is removed from the DOM).
message- a textual description of the event.data(optional) - contains additional information depending on the event type.
The payload schema is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | |
Example of listening for the events:
1 2 3 4 5 6 7 8 9 | |